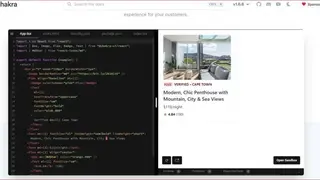
Chakra UI
Chakra UI is a component-based library that is allowing developers to build frontend applications via using accessible UI components. The platform has been known for its simplicity, flexibility, and modularity, providing you with the building blocks that you needed to build react-based applications. No need to spend your precious time, just focus on building that can deliver a rich customer experience.
Do you have a particular design requirement? No worries, Chakra UI is completely customizable, which means you can re-design any part of components to match the requirements. Moreover, you have the expediency to build new components, color modes, product development experience, and a wide-open community that is ready to help you whenever it is required. At last, it is worth mentioning that Chakra UI can be a solid option for your development needs that saves time and cost and is well documented and design out of the box.
Chakra UI Alternatives
#1 MDBootstrap
MDBootstrap is a UI kit that has been known for its responsiveness and implementation for Bootstrap. This utility is paving the way for modern developers for material design in the development of websites, web applications, and others. MDBootstrap is now coming with the ultimate support having more than seven hundred components and templates, super installation, free certified hosting, and MIT license.
MDBootstrap is the name of the trust that has been using by thousands of developers around the globe. Moreover, you can also have a premium upgrade that has additional components, plugins, and JavaScript modules. There is a step-by-step tutorial also available that will increase understanding in building an automated web application, admin website, and corporate website. Furthermore, MDBootstrap comes with all the resources and documentation that will aid you in the developing process.
#2 DevExtreme
DevExtreme is one of the profligate JavaScript component suites that are all set for the developers to build responsive web applications. This utility comes with an extensive collection of UI widgets that are highly responsive, which are then used in the development of traditional web and next-generation mobile applications. DevExtreme seems to be the complete option that will give a rich user experience for modern browsers, and features like a complete data grid, interactive chart components, and data editor add more to it.
Are you looking for an option that will do nimble data shaping and client-side editing widget? Then DevExtreme is the perfect choice for end-users that will do nicely when it comes to managing information and its on-screen display. Low integration support adds more to the functionality because you can use DevExtreme components right multiple frameworks like Angular, React, and Vue. Moreover, you have mapping support with map components that are easily customizable by different data providers and data sources.
#3 Feathers
Feathers is a cross-platform that is providing components related to the user interface for the development of frontend projects. The platform is providing expediency to the modern developers with a dozen of UI controls, including toggles, layout containers, navigators, scrolling lists, and more. Feathers are all set to deliver nimble functionalities, and features which then be useful in building sophisticated and GPU accelerated user interfaces on a wide range of platforms.
The platform is known for its styles and themes, so as a developer, you have peace of mind to match with the designer’s requirement with flexibility in designing courtesy of having the support of vector graphics, bitmap, blend modes, and much more. In short, Feathers is, without a doubt is an alluring option for you with everyone has the accessibility to complete source code, framework internals, and architecture.
#4 ElementUI
element is an all-in-one UI tool kit that is designed for modern developers to streamline their design to deliver alluring web applications. This utility is equally sounded good for product managers and designers, providing them the all-important consistency, feedback, efficiency, and controllability. As far as the layout is concerned, you have the basic layout, column spacing, hybrid layout, column offset, alignment, and much more, so enjoy the ease of creation.
This open-source UI facilitates you with an online theme roller, so it has been really easy to visualize and manage site themes and component styles. You have the support to import element UI in Axure that is important for applying the available components during interaction design. Moreover, ElementUI comes with all the resources that will enhance your designing efficiency in shaping page prototypes and visual drafting.
#5 Open Iconi
Open Iconi is an all-in-one open-source icon set that comes with a collection of more than two hundred marks in multiple formats. Based on Bootstrap and foundation, that means you have ready-to-use fonts and stylesheets that work with your favorite frameworks. You have hyper legible icons; yes, Open Iconi is designed to be legible down to eight pixels. You have all the formats, including SVG, PNG, webP, EOT, TTF, and more. So what to wait for, this can be your ultimate option because it’s all free and open-source here at Open Iconi.
#6 Materialize
Materialize is an open-source responsive front and developing a framework that works beautifully and provides easy integration with your platform. It allows the user to interact with the system quickly and gives many features that offer a slick material design that is out of the box.
It comes with a CSS design that works with JavaScript framework, and together they provide a component that works in every type of content management system. It offers a various feature that enables the user to easily integrate Materialize with the help of speed up development, improved user experience, and comfortable working environment with an interactive interface.
You can find the coding for this platform on GitHub easily with various versions like HTML, CSS, and JavaScript. It’s no longer dependent on jQuery, and it provides different third party plugins, instances, to be integrated into the system, and more.
It offers new showcase, different themes, allows you to connect with GitHub directly, and much more. The user can also customize the predefined theme and mold them according to the design requirements. Materialize is freely available, and it does not give a subscription model because every tool is given in the free version.
#7 Topcoat
Topcoat is a front-end designing and development framework which provide many exciting feature and templates which are predefined in the platforms so you can integrate them directly with your web app or website. It has impressive features which work with smooth performance, provides building blocks to get your site up and running, and also give you a various theme that is highly customizable and manageable.
It comes with readily available BEM architecture that makes your app faster, less contextual, and easier to manage. It also works with the design open-source integration of third-party plugins and apps. It provides icons that come as SVG, PNG, or a semantic icon font. Topcoat works with CDN resources and distributes multiple outcomes, so the user can choose what type of code integration you want to merge with the platform.
The core feature of the framework includes fast integration, responsive design, customizable theme, and integration of code with multiple language support. The interface is easy to interact and provide a user guarded structure which navigates the user in easy integration. Topcoat has various tools that work in the best way, and you can manage them according to your work. It is easy to use, provides fast interaction and responsive design.
#8 Material UI
Material UI is one of the fastest CSS frameworks which allows you to create quick and responsive web development application and site. It provides you a design system that starts with material design and works with the color scheme to give you a remarkable output.
It is easy to install and offers a different type of GitHub code that you can find on the guitar website. Material UI also gives you various modules with codes on the official site. All the information you require is available on the site
The framework has an excellent interface and gives you steps of installation and usage that you can easily integrate into your content management system. It also provides you predefined themes that you can customize according to your requirement, and in also provide premium theme with which you can purchase with customizable options.
Material UI comes with the next level of modern look and give you an official marketplace reach with their integrated coding. The platform works on the responsiveness of the system and provides third-party plugins to work with the system.
The interface is easy to use and comes with a user gadget structure, which helps in navigation. The platform is free, but for purchasing premium themes and integrating paid plugins, you have to make changes in the source code and pay for the themes.
#9 MUI CSS
MUI CSS is a lightweight CSS framework that works with the Google integration material design guidelines and provides a sophisticated front and development for your web app and website. It offers tons of amazing features and allows you to integrate the system in any third party platform or authorize the content management systems.
It provides every type of information, and the code is available on the official website, and it gives a getting starting feature that helps navigate the user in how to use a platform. It also provides design files, web components, HTML email, CSS and JavaScript code lines, and more.
The main feature includes a small footprint, customizable dashboard that works with cross-browser, and it does not depend on JavaScript alone, but work with various programming platforms. You can also find the code on the GitHub platform under the MUI CSS name, and you can integrate it easily on any web app.
The interface of MUI CSS is easy to use and provides a constructive layout, which gives you a real-time view of the changes you made on the system. It is freely available for everyone, and you can download the framework from the site.
#10 HTML5 Boilerplate
HTML5 Boilerplate is a well-renowned CSS platform that gives you tons of framework customization facility and integration opportunities to use it for your website designing and CSS styling. The features allow you to integrate the system with various website management systems easily.
It provides a front-end template that works fine, and you can also install third-party plugins to make more robust and adaptable web apps and sites. It integrates HTML CSS and JavaScript templates for creating a quality website with cross-browser capabilities.
HTML5 Boilerplate has multiple features and all the information you need. You can find it on the website. You can find source code on the platform and change it according to your requirements. If you want to integrate third-party codes, you can get it on GitHub under the HTML5 boilerplate heading.
It gives you analytical icons, normalize.CSS helper, jQuery, Modernizr, and provides you a fast and responsive web app. The interface is easy to use and comes with the structural layout, which guides the user on every step. It provides a guided menu which helps in navigation.
#11 PostCSS
PostCSS is a development software that requires you to use JavaScript-based login and makes a framework that will turn your website to a responsive and modern looking platform with their fantastic CSS operations. It has various customizable features and allows the user to integrate every type of code in the CSS library. It also provides predefined themes and enables you to edit them according to your needs.
The platform is easy to use and offers many modules. It can easily integrate with Facebook, WordPress, GitHub, and make fantastic CSS Framework along with various third-party plugins that you can merge in any other CSS framework.
All the information is given on the website, and you can copy the code is available on the site to your website or web app and run it in real-time to check the results. PostCSS offers a complete guide to every single module, and the user does not face any difficulty in navigating the whole platform.
PostCSS works with its HTML CSS and JavaScript coding that is available on the GitHub website and exclusively written for this platform. It is freely available for everyone, and it does not provide any subscription module. The core features of the platform include powerful grade system, CSS error debugging, integration of other plugins, and much more.
#12 Flat Remix CSS
Flat Remix CSS is a CSS integration platform that allows you to make remarkable front and design for your business and website. It offers many exciting features and offers full customization of every module that you want to integrate with the platform.
It has predefined libraries and comes with more than a thousand themes that you can install and customize according to your requirements. It is a lightweight CSS library and provides predefined models and plugin for your platform. Every type of code you require is available on the GitHub website.
It offers a demonstration version so you can check every module before integrating it with your platform. Flat Remix CSS provides text demo, color demo, heading demo, and allows you to integrate paper class. It is freely available, and it follows a modern flat design by using high contrast and short borders.
The interface is easy to navigate and the integration is highly customizable so you can change the tools according to your preference and save them for later use. It focuses more on making the platform more responsive as per the device. It is easy to use and does not offer any purchased module.
#13 Foundation
Foundation is a responsive front-end framework that works beautifully and enables your website to have a beautiful design. It offers various customizable features that work with every module of the program to give you a better outcome.
It provides a responsive grid, HTML, CSS UI templates, components, code snippets, and other interface elements, as well as optional functionality provided by JavaScript extensions.
Foundation works beautifully and gives various codeblocks that are available on the GitHub website. The interesting features involve mobile responsive design and complexity, customizable dashboard, removable elements, business support and consulting modules for enterprise’s needs, and more.
Foundation not only provides the framework facility but also give you advance techniques to improve your working and offer seminar where you can get detailed description and lectures on how to improve your front end with the help of this platform.
The interface is user-friendly and provides a customizable dashboard where you can integrate any third-party plugin. It works according to user requirements and focuses on mobile-friendly and responsive designs. The key features of the platform include the integration of Sass stylesheets, smaller file size, 940px grid system, and much more.
#14 Mini.css
Mini.css is one of the most recognized CSS systems that provide different types of frameworks that include predefined libraries and work with responsive and style agnostic features. It has a remarkable user-friendly interface, and all the information is given on the homepage of the website.
The user can also find different code blocks on the platform because it has an integration with GitHub. The central aspect of the platform is that it offers fast and responsive customizable capabilities that come under 10 KB zipped files. It also includes merging of fully-featured frameworks like bootstrap and semantic UI to integrate with Milligram and Pure.CSS.
Mini.css has tons of tools and features that allow you to create your CSS framework. It provides extensive and Coral documentation which combine different template like semantic HTML5 markup. The interface is easy to use, and the modern modules provide accessibility and guidelines, so the user does not feel lost while utilizing its services.
The user can also find codeblocks on the website and run in a demonstration version directly on the platform. Mini.css is easy to use, and it is freely available for everyone, but the customization varies from browser to browser.
#15 Cirrus
Cirrus is a CSS framework that allows you to integrate a great design on your website or web applications. It consists of various exciting features and enables you to incorporate the Framework on any content management system.
The working of the platform is smooth, and it has predefined libraries that include various themes. The user interface works with the community handled block code so you can directly implement those codes in your platform. It has a distinct feature that works in the best way with a simple structure.
Its responsive function is the most comprehensive feature, and it can easily integrate different colors and your custom color in the system. The element of the platform includes typography that uses Montserrat and Nunito Sans as its core font choices.
The whole platform is highly customizable and offers different styling for text blockquotes, heading, and much more. It has a flexible layout, which works with flexbox and grid support integration. Cirrus control customizes tiled inputs for displaying the modals. Other frameworks required JavaScript, but they are not of any use in Cirrus.
The interface is easy to interact, and the dashboard provides you a customizable tool with drag and drops features and real-time code integration. It offers a subscription plan for experienced developers, but other than that, the platform is freely available.
#16 Semantic UI
Semantic UI is a framework that produces a modern front-end for your website. It is a product of LESS and jQuery and has multiple features that make your site more unique in design. It has predefined CSS classes and works with almost every type of content management system. The main function of the framework is to empower designers and developers “by creating a language for sharing UI.”
The framework works beautifully and allows the integration of third-party plugins to work with the system. Semantic UI also allows the user to make customized CSS files and run them on separate platforms. The main feature of the system includes decorative API modules, augmentation, shorthand probs, and subcomponents auto-control state.
Semantic UI also have unique building block application that can appear alone or in uniform groups. Other modules include a grouping of an element that involve button input, checkbox, and icons. The interface is easy to use, and it is freely available for everyone. Still, for an experienced developer, they offer a subscription module that unlocks additional features and gives permission to integrate with various paid plugins.
The majority of codes and HTML classes are available on the website, and they also give you an interface where you can run the code directly on the platform and see the result in real-time. It comes with more than 3000 theming variables, more than 50 user interface components, and more than 5000 open-source projects.
#17 Skeleton
Skeleton is a small collection of CSS files and provides you the facility to develop a website with a beautiful design. It has tons of functions and predefined CSS library, which helps you to make a sophisticated layout of a website and beautifully. It offers a grid system that consists of a 12 column fluid grid with max-width of 960px, which automatically fits both large, small, and medium screens.
It has a sophisticated layout, and it gives exciting features that integrate with the back-end of the website. Skeleton has a remarkable interface, and the official website has every type of detail for you to read and know about the framework services and working.
It also has various code classes that explain what type of changes you can make in the CSS module and what new kind of integration Skeleton is bringing to your website. The interface is interactive, user-friendly, and it provides the GitHub module that also integrates with the community. Various users share their code on the platform.
The framework works elegantly, and it has two most popular files that are named normalize.css and skeleton.css. You can download the latest version from the GitHub website or The Skeleton’s official website. They are free and do not offer any subscription or purchase module.
#18 HTML 5 UP
HTML 5 UP is a reputable platform that provides responsive HTML 5 and CSS3 site templates that are exclusively free. The models are intuitive and are easy to download and allows you to build a professional website and web-based applications in a matter of no time. The platform comes with all the tools that enable you to create professional website designs, and no lengthy procedure is required in doing that.
The software is the latest revision of HTML markup code, and the code is used to render webpages, text, videos, and images. HTML 5 UP is used for all browsers on all kinds of computer devices that include smartphones, tablets, laptops, and desktops. There are multiple features to offer that are fully responsive function and design, built on intelligent HTML5 and CSS3, super customizable, and more to follow.
#19 T3
T3 is a JavaScript framework that provides you with facilities and code structure modules to give you a window where you can type code and make plugins and web applications. The program has a friendly interface and provides a constructive design with the navigable dashboard.
The program comes in three modules, which include block designing function that requires making small chunks of code for easy usability and functionality, to test various modules independently. It easily integrates them for distributed teams, gives you the best practice code, debugging solution, and prevention protocols.
The interface of the platform is user-friendly and comes with a constructive layout and a sophisticated graphical user interface. The layout design is simple and works in a water flow model that starts from the module and gives you the results in JavaScript or jQuery applications or plugins. The framework can integrate with multiple content management systems.
T3 is freely available, but if the user required an upgrade version, it offers a purchase module. The core features give you a cloud-based module, customize CSS and JavaScript code blocks, easy optimization exclude files to be optimized, support add-ons, language translation package, separate the template settings aspect, and much more.
#20 Bootstrap
Bootstrap is one of the most popular HTML, and CSS front-end framework which provides different modules and design for your website to work in entity changed way. It also gives CSS and JavaScript-based design templates for typography, forms, button, navigation, and other interface components.
It has a smart interface that works interestingly. The solution provides a user-friendly layout, so the user does not feel any issue in navigating the whole platform and utilizing it to its limits. It is mobile friendly and highly customizable with tons of features that include easy usage, easy customization, responsive, utility classes, predefined CSS classes, drop-down integration, customizable templates, and much more.
The framework is freely available and provides unique library-integrated designs to integrate with the website. Bootstrap offers base-styling for most HTML elements. It can easily interact with the back-end of the site, and the design can be reviewed when you have integrated its module by using a plugin.
The interface is interactive and comes with a user-friendly layout that guides the user in every way. It provides starting steps that help the user in recognition of the workflow of the platform. Bootstrap is free and not offer any ads or subscription modules.
#21 WrapBootstrap
WrapBootstrap is a platform that serves as a marketplace for premium Bootstrap-based templates to help developers to impress their visitors and customers. The platform has popular, newest, and updated Bootstrap on the website. Moreover, users can add the Bootstraps, which they require in the cart, and can buy it from the website directly.
The marketplace allows users to search the Bootstraps from topics such as general, weddings, web hosting, jobs and hiring, crowdfunding, etc. All the topics have a number written against them, which informs the users of the number of Bootstraps it contains.
Users can also search for Bootstrap by writing its name in the search box. Moreover, users can select a category also such as blogs and magazines, e-commerce, admin templates, landing pages, and many more. Lastly, users can sell on this platform by making their account on the website and can upload their bootstraps under their name.
#22 Animate.css
Animate.css is a platform that offers a library ready-to-use for cross-browser animations in the web projects. The software is installed either with the npm or CDN. Users can add the class to an element and can name any of the animations. Moreover, users can use the keyframes apart from using the helper classes like the animated class to get running quickly.
The platform uses CSS custom variables that allow the users to define the duration of animations, delays, and interactions. It helps the users in easily changing the animation’s time-constrained properties. Moreover, users can control the speed of the animation by adding classes to it and setting up the time in seconds for each class.
Animate.css provides complete guidance to users when and how to use the animations and what type of animations should be used. The platform also enables users to perform a whole bunch of Javascript animations.