Blueprint
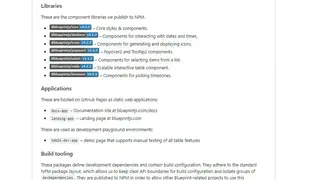
A React-based UI toolkit for the web that is augmented for building complex, data-dense web interfaces for desktop applications that can be able to run in modern browsers. It is a kind of repository that contains a wide range of projects in the directory in different categories, respectively. The libraries come with the following components picking time zones, scalable and interactive table components, generating & displaying icons, and more. It comes with the documentation theme for document data and facilitates you with ESLint configuration that is used in the repo. There are various utility scripts as well for linting that are capable of working with CSS variables and building icons.
Blueprint Alternatives
#1 Zino UI
Zino UI is a jQuery-based Cross-platform user interface framework for your Web & Enterprise applications. It is fully responsive, has touch support, and has a cross-platform UI framework. Zino UI provides you with a stunning platform to build your application. It gives developers a set of elements to build upon with ideas to speed up the design process and make the development process more enjoyable. The framework has been designed from the ground up to enable you to create a wide range of applications like dashboards, admin panels, web applications, enterprise applications, and even mobile applications with ease using any of its available templates.
It follows a modular approach that includes modules for input validation and data validation, tab and accordion controls, file upload, image upload, charts, and all the elements you would expect to see in a modern UI. Its core features are WAI-ARIA accessible, JQuery compatible, full-featured API, supports major browsers, complete documentation, 25+ JQuery components, theme-able widgets, and more to add.
#2 SmartClient
SmartClient is a comprehensive suite of UI components for a reliable and productive user experience. With SmartClient, you can leave behind the pain of dealing with multiple libraries or worrying about vendor lock-in. It has built everything from the ground up, providing you with high-quality components and a framework that is well documented so that you can invest your time creating better apps for your enterprise or clients. It is a JavaScript UI library that offers a wide range of user interface components for building web and mobile applications.
This cross-platform provides a user interface framework built on top of jQuery that lets you create naturally flowing UIs with ease. It allows designers to create more complex and intuitive interfaces without leaving the environment. It advantages you with central data definition, pluggable data model, cache management, auto cache synchronization, adaptive filter & sorting, nested search criteria, multi-level sorting, batch requests, and more to add.
#3 Dojo Toolkit
Dojo Toolkit is a JavaScript-based toolkit that provides you with productivity when it comes to development. This open source JavaScript library and a set of tools allow you to quickly create the best visual user interface possible and then easily share it across all of your devices. It’s a powerful toolkit for experienced developers who want to quickly build applications that work on any platform, but it’s also simple enough for beginners to pick up and start writing apps right away.
It allows you to use the same code to create apps for the web, desktop, mobile, and connected devices. Its powerful features allow you to create a single software ecosystem that scales with your development process. From a single code base, you can create apps for the web, desktop, and mobile with the same look and feel and then grow your product with the same technology to connect to practically any device.
#4 Syncfusion JavaScript UI Controls
Syncfusion is a leading independent software vendor that offers tools for building innovative and intuitive customer experiences. Based on HTML5 and JavaScript, Syncfusion JavaScript UI controls are cross-platform, responsive, and lightweight. The new collection includes over 65+ UI controls targeting major web development platforms, including ASP.NET MVC, Angular, React, and more. One of its core functionality is modular architecture, which means that all the features are created as per modules that will pave the way for selective referencing. So, you can add only the controls and features that you want in your application. It provides an overall good user experience with good performance courtesy of the richly designed performant infrastructure.
#5 Bootstrap
Bootstrap is one of the most popular HTML, and CSS front-end framework which provides different modules and design for your website to work in entity changed way. It also gives CSS and JavaScript-based design templates for typography, forms, button, navigation, and other interface components.
It has a smart interface that works interestingly. The solution provides a user-friendly layout, so the user does not feel any issue in navigating the whole platform and utilizing it to its limits. It is mobile friendly and highly customizable with tons of features that include easy usage, easy customization, responsive, utility classes, predefined CSS classes, drop-down integration, customizable templates, and much more.
The framework is freely available and provides unique library-integrated designs to integrate with the website. Bootstrap offers base-styling for most HTML elements. It can easily interact with the back-end of the site, and the design can be reviewed when you have integrated its module by using a plugin.
The interface is interactive and comes with a user-friendly layout that guides the user in every way. It provides starting steps that help the user in recognition of the workflow of the platform. Bootstrap is free and not offer any ads or subscription modules.
#6 JQuery UI
JQuery UI is a collection of user interface interactions, widgets, themes, and effects based on the JQuery Javascript Library. It has a long list of features that can be used to build beautiful Web applications. Furthermore, you can use any of the available features to craft clear-cut web projects for clients. What makes it stand out is the minimalistic effort required, meaning you can achieve more with little coding.
JQuery UI is composed of multiple modules, and one of these modules is Interactions, which enables you to create mouse-controlled events to attach to any element. It also offers several other functionalities that include drag & drop behaviors, sortable lists, and resizable elements. You can use Interactions to form as the basis for beautiful widgets.
The second module is Widgets, a set of UI controls that help you design stunning web pages. Widgets provide access to various extension points that can be used to customize the behavior of applications. You can utilize different functionalities that include Accordion, Autocomplete, Button, Checkboxradio, Datepicker, Dialog, Tabs, Tooltip, and more.
JQuery UI provides extensive support for the working of animating colors and class transitions through its Effects module. You can use the set of tools to enable/disable effects on web pages or enhance an application’s visual beauty. Lastly, you can take advantage of utilities to create high-profile widgets and interactions for web applications.
#7 Material UI
Material UI is one of the fastest CSS frameworks which allows you to create quick and responsive web development application and site. It provides you a design system that starts with material design and works with the color scheme to give you a remarkable output.
It is easy to install and offers a different type of GitHub code that you can find on the guitar website. Material UI also gives you various modules with codes on the official site. All the information you require is available on the site
The framework has an excellent interface and gives you steps of installation and usage that you can easily integrate into your content management system. It also provides you predefined themes that you can customize according to your requirement, and in also provide premium theme with which you can purchase with customizable options.
Material UI comes with the next level of modern look and give you an official marketplace reach with their integrated coding. The platform works on the responsiveness of the system and provides third-party plugins to work with the system.
The interface is easy to use and comes with a user gadget structure, which helps in navigation. The platform is free, but for purchasing premium themes and integrating paid plugins, you have to make changes in the source code and pay for the themes.
#8 JQuery
JQuery is a fast and small library of Javascript that enables you to create feature-rich Web Applications. It helps with complex tasks like HTML Document navigation, event handling, animation, manipulation, and Ajax through a Smart API, compatible with multiple Web Browsers. Through a mixture of flexibility and extensibility, JQuery has influenced the interaction of people with Javascript.
The prominent feature of JQuery is its size, requiring you to download a 30kb version, after which it can be used in Web Applications. The Lightweight nature means that you will have to write only a couple lines of code to bring your creative ideas to life. You can download JQuery in the form of gzip to add to code files. And, you can also import it in the form of an AMD module.
Another top feature of JQuery is its compliance with CSS3, allowing you to utilize selectors to locate elements and manipulate the web application’s style. The library and its features can be utilized on several web browsers like Goggle Chrome, Mozilla Firefox, Internet Explorer, Microsoft Edge, iOS, Android, and more.
#9 Semantic UI
Semantic UI is a framework that produces a modern front-end for your website. It is a product of LESS and jQuery and has multiple features that make your site more unique in design. It has predefined CSS classes and works with almost every type of content management system. The main function of the framework is to empower designers and developers “by creating a language for sharing UI.”
The framework works beautifully and allows the integration of third-party plugins to work with the system. Semantic UI also allows the user to make customized CSS files and run them on separate platforms. The main feature of the system includes decorative API modules, augmentation, shorthand probs, and subcomponents auto-control state.
Semantic UI also have unique building block application that can appear alone or in uniform groups. Other modules include a grouping of an element that involve button input, checkbox, and icons. The interface is easy to use, and it is freely available for everyone. Still, for an experienced developer, they offer a subscription module that unlocks additional features and gives permission to integrate with various paid plugins.
The majority of codes and HTML classes are available on the website, and they also give you an interface where you can run the code directly on the platform and see the result in real-time. It comes with more than 3000 theming variables, more than 50 user interface components, and more than 5000 open-source projects.
#10 Ant Design
Ant Design is a tool in JavaScript Framework that offers an enterprise-level UI design language and React-based implementation. The platform comes with an out-of-box solution to helps businesses in creating their enterprises’ applications with attractive designs. It provides more than fifty components to users to help them in building their application’s designs.
The platform offers a neat design with specifications and typical templates to users for their enterprise applications. Moreover, it also delivers an up-to-date stack of Reach. It also enables users to design their apps for all kinds of screens and offers customizable themes.
Ant Design allows the users to either load all the code at a single time or load it step by step for their application. Moreover, it also offers flexible styles which help the users in meeting the need for their personalized products. Lastly, the platform provides all of its products for free.
#11 jQuery Mobile
jQuery Mobile is an HTML5 based user interface system designed to allow the app developers to build responsive apps and websites that are accessible from all leading platforms and devices. This cross-platform development platform makes it easy for its users to write less and do more.
Here the users need to focus more on designing a single highly branded apps and websites that will smartly work on all smartphones, tablets, and PCs. If you want your app or website to look like your brand rather than the product of any operating system, then jQuery Mobile is the best solution for you.
jQuery Mobile has introduced a new product named ThemeRoller for Mobile used for making building highly customized themes. It also supports easy to drag and drop colors and download systems for a customized theme. jQuery Mobile is the best solution for developing multiplatform apps and websites.
#12 Kendo UI
The dynamic world of apps development requires more and more skills from app developers. Kendo UI is based on the same idea, offering unique UI web components along with developing apps.
It lets the mobile app developers build better, faster, and more efficient apps. This tool supports most of the development frameworks and languages like HTML, jQuery, JavaScript, and all versions of Angular. It is one of the most accomplished user interface libraries for getting data-rich apps.
With it, the app developers can easily create beautiful and data-rich responsive web apps using an extensive library of customizable user interface components. It will also allow them to speed up their development time by two times with a responsive layout, cross-browser compatibility, powerful data building, and ready to use themes.
#13 Mobile Angular UI
Mobile Angular UI is a mobile app development framework used by the development services of Bootstrap. This mobile UI framework is just like those tools that you are already familiar with, like jQuery Mobile and Sencha Touch.
If you know how to use Bootstrap and AngualrJS, then you can get out maximum benefits by using this framework as your next source for developing apps. It is one of the most excellent means for developing HTML 5 mobile apps capable of running most of the platforms and devices.
One of the best things about Mobile Angular UI is that it houses the essential mobile apps development components like switches, overlays, sidebars, positioned top and bottom navigation bars, scrollable areas, and do not bounce while scrolling as well. It depends on super fast libraries such as overthrow.js and fastclick.js to achieve efficient mobile user experience. It tailored to meet all of your mobile apps development needs.
#14 Onsen UI
The demand for HTML 5 mobile app developers is gradually increasing in the mobile market. Many app development tools are available over the internet, but only a few are focusing on the HTML 5 apps development. Onsen UI is listed among those few developing tools allowing for building HTML 5 based hybrid mobile applications.
It takes advantage of other leading development frameworks like JavaScript, CSS, and HTML 5. It allows its developers to work using or without the need of any framework at all. You do not need to be an expert in Meteor, React, AngularJS, or any other mobile app framework.
The reasons behind choosing Onsen UI as your next mobile apps development platform are that it offers streamlined development with the zero-time setup with those development technologies you are already familiar with. The complete development platform will be in the cloud so that your time should not waste in setup and maintenance at all.
#15 Materialize
Materialize is an open-source responsive front and developing a framework that works beautifully and provides easy integration with your platform. It allows the user to interact with the system quickly and gives many features that offer a slick material design that is out of the box.
It comes with a CSS design that works with JavaScript framework, and together they provide a component that works in every type of content management system. It offers a various feature that enables the user to easily integrate Materialize with the help of speed up development, improved user experience, and comfortable working environment with an interactive interface.
You can find the coding for this platform on GitHub easily with various versions like HTML, CSS, and JavaScript. It’s no longer dependent on jQuery, and it provides different third party plugins, instances, to be integrated into the system, and more.
It offers new showcase, different themes, allows you to connect with GitHub directly, and much more. The user can also customize the predefined theme and mold them according to the design requirements. Materialize is freely available, and it does not give a subscription model because every tool is given in the free version.
#16 Topcoat
Topcoat is a front-end designing and development framework which provide many exciting feature and templates which are predefined in the platforms so you can integrate them directly with your web app or website. It has impressive features which work with smooth performance, provides building blocks to get your site up and running, and also give you a various theme that is highly customizable and manageable.
It comes with readily available BEM architecture that makes your app faster, less contextual, and easier to manage. It also works with the design open-source integration of third-party plugins and apps. It provides icons that come as SVG, PNG, or a semantic icon font. Topcoat works with CDN resources and distributes multiple outcomes, so the user can choose what type of code integration you want to merge with the platform.
The core feature of the framework includes fast integration, responsive design, customizable theme, and integration of code with multiple language support. The interface is easy to interact and provide a user guarded structure which navigates the user in easy integration. Topcoat has various tools that work in the best way, and you can manage them according to your work. It is easy to use, provides fast interaction and responsive design.
#17 MUI CSS
MUI CSS is a lightweight CSS framework that works with the Google integration material design guidelines and provides a sophisticated front and development for your web app and website. It offers tons of amazing features and allows you to integrate the system in any third party platform or authorize the content management systems.
It provides every type of information, and the code is available on the official website, and it gives a getting starting feature that helps navigate the user in how to use a platform. It also provides design files, web components, HTML email, CSS and JavaScript code lines, and more.
The main feature includes a small footprint, customizable dashboard that works with cross-browser, and it does not depend on JavaScript alone, but work with various programming platforms. You can also find the code on the GitHub platform under the MUI CSS name, and you can integrate it easily on any web app.
The interface of MUI CSS is easy to use and provides a constructive layout, which gives you a real-time view of the changes you made on the system. It is freely available for everyone, and you can download the framework from the site.
#18 HTML5 Boilerplate
HTML5 Boilerplate is a well-renowned CSS platform that gives you tons of framework customization facility and integration opportunities to use it for your website designing and CSS styling. The features allow you to integrate the system with various website management systems easily.
It provides a front-end template that works fine, and you can also install third-party plugins to make more robust and adaptable web apps and sites. It integrates HTML CSS and JavaScript templates for creating a quality website with cross-browser capabilities.
HTML5 Boilerplate has multiple features and all the information you need. You can find it on the website. You can find source code on the platform and change it according to your requirements. If you want to integrate third-party codes, you can get it on GitHub under the HTML5 boilerplate heading.
It gives you analytical icons, normalize.CSS helper, jQuery, Modernizr, and provides you a fast and responsive web app. The interface is easy to use and comes with the structural layout, which guides the user on every step. It provides a guided menu which helps in navigation.
#19 PostCSS
PostCSS is a development software that requires you to use JavaScript-based login and makes a framework that will turn your website to a responsive and modern looking platform with their fantastic CSS operations. It has various customizable features and allows the user to integrate every type of code in the CSS library. It also provides predefined themes and enables you to edit them according to your needs.
The platform is easy to use and offers many modules. It can easily integrate with Facebook, WordPress, GitHub, and make fantastic CSS Framework along with various third-party plugins that you can merge in any other CSS framework.
All the information is given on the website, and you can copy the code is available on the site to your website or web app and run it in real-time to check the results. PostCSS offers a complete guide to every single module, and the user does not face any difficulty in navigating the whole platform.
PostCSS works with its HTML CSS and JavaScript coding that is available on the GitHub website and exclusively written for this platform. It is freely available for everyone, and it does not provide any subscription module. The core features of the platform include powerful grade system, CSS error debugging, integration of other plugins, and much more.
#20 Flat Remix CSS
Flat Remix CSS is a CSS integration platform that allows you to make remarkable front and design for your business and website. It offers many exciting features and offers full customization of every module that you want to integrate with the platform.
It has predefined libraries and comes with more than a thousand themes that you can install and customize according to your requirements. It is a lightweight CSS library and provides predefined models and plugin for your platform. Every type of code you require is available on the GitHub website.
It offers a demonstration version so you can check every module before integrating it with your platform. Flat Remix CSS provides text demo, color demo, heading demo, and allows you to integrate paper class. It is freely available, and it follows a modern flat design by using high contrast and short borders.
The interface is easy to navigate and the integration is highly customizable so you can change the tools according to your preference and save them for later use. It focuses more on making the platform more responsive as per the device. It is easy to use and does not offer any purchased module.
#21 Foundation
Foundation is a responsive front-end framework that works beautifully and enables your website to have a beautiful design. It offers various customizable features that work with every module of the program to give you a better outcome.
It provides a responsive grid, HTML, CSS UI templates, components, code snippets, and other interface elements, as well as optional functionality provided by JavaScript extensions.
Foundation works beautifully and gives various codeblocks that are available on the GitHub website. The interesting features involve mobile responsive design and complexity, customizable dashboard, removable elements, business support and consulting modules for enterprise’s needs, and more.
Foundation not only provides the framework facility but also give you advance techniques to improve your working and offer seminar where you can get detailed description and lectures on how to improve your front end with the help of this platform.
The interface is user-friendly and provides a customizable dashboard where you can integrate any third-party plugin. It works according to user requirements and focuses on mobile-friendly and responsive designs. The key features of the platform include the integration of Sass stylesheets, smaller file size, 940px grid system, and much more.
#22 Mini.css
Mini.css is one of the most recognized CSS systems that provide different types of frameworks that include predefined libraries and work with responsive and style agnostic features. It has a remarkable user-friendly interface, and all the information is given on the homepage of the website.
The user can also find different code blocks on the platform because it has an integration with GitHub. The central aspect of the platform is that it offers fast and responsive customizable capabilities that come under 10 KB zipped files. It also includes merging of fully-featured frameworks like bootstrap and semantic UI to integrate with Milligram and Pure.CSS.
Mini.css has tons of tools and features that allow you to create your CSS framework. It provides extensive and Coral documentation which combine different template like semantic HTML5 markup. The interface is easy to use, and the modern modules provide accessibility and guidelines, so the user does not feel lost while utilizing its services.
The user can also find codeblocks on the website and run in a demonstration version directly on the platform. Mini.css is easy to use, and it is freely available for everyone, but the customization varies from browser to browser.
#23 Cirrus
Cirrus is a CSS framework that allows you to integrate a great design on your website or web applications. It consists of various exciting features and enables you to incorporate the Framework on any content management system.
The working of the platform is smooth, and it has predefined libraries that include various themes. The user interface works with the community handled block code so you can directly implement those codes in your platform. It has a distinct feature that works in the best way with a simple structure.
Its responsive function is the most comprehensive feature, and it can easily integrate different colors and your custom color in the system. The element of the platform includes typography that uses Montserrat and Nunito Sans as its core font choices.
The whole platform is highly customizable and offers different styling for text blockquotes, heading, and much more. It has a flexible layout, which works with flexbox and grid support integration. Cirrus control customizes tiled inputs for displaying the modals. Other frameworks required JavaScript, but they are not of any use in Cirrus.
The interface is easy to interact, and the dashboard provides you a customizable tool with drag and drops features and real-time code integration. It offers a subscription plan for experienced developers, but other than that, the platform is freely available.
#24 T3
T3 is a JavaScript framework that provides you with facilities and code structure modules to give you a window where you can type code and make plugins and web applications. The program has a friendly interface and provides a constructive design with the navigable dashboard.
The program comes in three modules, which include block designing function that requires making small chunks of code for easy usability and functionality, to test various modules independently. It easily integrates them for distributed teams, gives you the best practice code, debugging solution, and prevention protocols.
The interface of the platform is user-friendly and comes with a constructive layout and a sophisticated graphical user interface. The layout design is simple and works in a water flow model that starts from the module and gives you the results in JavaScript or jQuery applications or plugins. The framework can integrate with multiple content management systems.
T3 is freely available, but if the user required an upgrade version, it offers a purchase module. The core features give you a cloud-based module, customize CSS and JavaScript code blocks, easy optimization exclude files to be optimized, support add-ons, language translation package, separate the template settings aspect, and much more.
#25 HTML 5 UP
HTML 5 UP is a reputable platform that provides responsive HTML 5 and CSS3 site templates that are exclusively free. The models are intuitive and are easy to download and allows you to build a professional website and web-based applications in a matter of no time. The platform comes with all the tools that enable you to create professional website designs, and no lengthy procedure is required in doing that.
The software is the latest revision of HTML markup code, and the code is used to render webpages, text, videos, and images. HTML 5 UP is used for all browsers on all kinds of computer devices that include smartphones, tablets, laptops, and desktops. There are multiple features to offer that are fully responsive function and design, built on intelligent HTML5 and CSS3, super customizable, and more to follow.
#26 Animate.css
Animate.css is a platform that offers a library ready-to-use for cross-browser animations in the web projects. The software is installed either with the npm or CDN. Users can add the class to an element and can name any of the animations. Moreover, users can use the keyframes apart from using the helper classes like the animated class to get running quickly.
The platform uses CSS custom variables that allow the users to define the duration of animations, delays, and interactions. It helps the users in easily changing the animation’s time-constrained properties. Moreover, users can control the speed of the animation by adding classes to it and setting up the time in seconds for each class.
Animate.css provides complete guidance to users when and how to use the animations and what type of animations should be used. The platform also enables users to perform a whole bunch of Javascript animations.
#27 WrapBootstrap
WrapBootstrap is a platform that serves as a marketplace for premium Bootstrap-based templates to help developers to impress their visitors and customers. The platform has popular, newest, and updated Bootstrap on the website. Moreover, users can add the Bootstraps, which they require in the cart, and can buy it from the website directly.
The marketplace allows users to search the Bootstraps from topics such as general, weddings, web hosting, jobs and hiring, crowdfunding, etc. All the topics have a number written against them, which informs the users of the number of Bootstraps it contains.
Users can also search for Bootstrap by writing its name in the search box. Moreover, users can select a category also such as blogs and magazines, e-commerce, admin templates, landing pages, and many more. Lastly, users can sell on this platform by making their account on the website and can upload their bootstraps under their name.
#28 Skeleton
Skeleton is a small collection of CSS files and provides you the facility to develop a website with a beautiful design. It has tons of functions and predefined CSS library, which helps you to make a sophisticated layout of a website and beautifully. It offers a grid system that consists of a 12 column fluid grid with max-width of 960px, which automatically fits both large, small, and medium screens.
It has a sophisticated layout, and it gives exciting features that integrate with the back-end of the website. Skeleton has a remarkable interface, and the official website has every type of detail for you to read and know about the framework services and working.
It also has various code classes that explain what type of changes you can make in the CSS module and what new kind of integration Skeleton is bringing to your website. The interface is interactive, user-friendly, and it provides the GitHub module that also integrates with the community. Various users share their code on the platform.
The framework works elegantly, and it has two most popular files that are named normalize.css and skeleton.css. You can download the latest version from the GitHub website or The Skeleton’s official website. They are free and do not offer any subscription or purchase module.